Aprendizaje y Enseñanza de la Tecnología
Desarrollo Colaborativo de Proyectos de Aprendizaje y Enseñanza de Tecnologías en la Nube
Org Template-Org GH-pages Netlify-pages Faltas Classroom Campus-Virtual Activity Chat Casiano meet
- Generating a Web Site with a Static Generator
- Objetivos
- Puesta a punto del entorno de trabajo
- Adaptar los contenidos del Web Site a nuestra Asignatura
- Jekyll docs
- Liquid docs
- Ejemplos avanzados
- Desplegando en su organización ull-mfp-aet-2324-aluXXXX.github.io
- Llevando sucesivos cambios del repo de la práctica a su repo de organización
- Página web del usuario en GitHub
- Desplegando el Web Site de la Asignatura en Moodle
- Desplegando en Netlify
- Entrega
- References
- Rúbrica
- Actividad de los Alumnos para asignatura-website
Generating a Web Site with a Static Generator
Objetivos
En esta tarea vamos a aprender a construir web sites usando un generador estático de contenidos.
Para ello aprenderemos a usar
- los servicios de alojamiento de websites que provee GitHub mediante GitHub Pages
- como funciona el generador de web sites estáticos Jekyll.
Al aceptar esta asignación se creará un repo con los archivos y carpetas necesarios para la generación de un web site usando Jekyll.
En este web site deberás crear un web site en un repo con nombre <organization>/<organization>.github.io para la organización que creaste en la tarea anterior con una estructura similar al web site de este curso conteniendo temas, tareas, comentarios, enlaces, etc. así como una página de usuario en GitHub Pages.
Puesta a punto del entorno de trabajo
- Abrimos un codespaces en el repo de la asignación
- Si es necesario repase las notas sobre CodeSpaces.
- Alternativamente, véanse las notas sobre GitPod
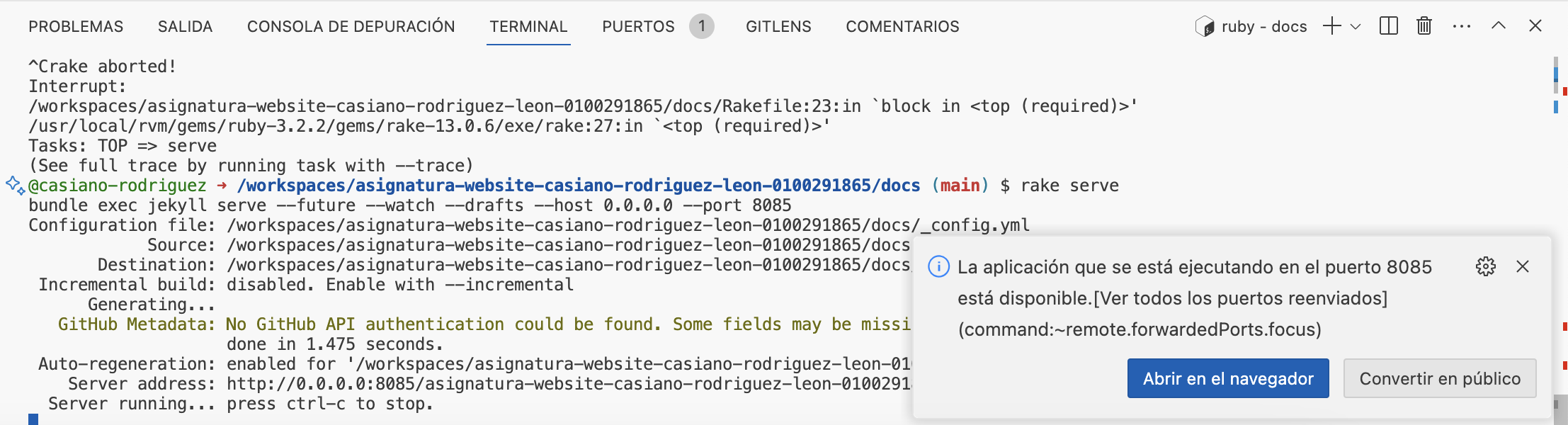
- A continuación arrancamos el server de jekyll. Para ello escriba en la terminal:
cd docspulse retorno de carro. Esto le sitúa en la carpetadocsque es donde se encuentran los ficheros del web site de la asignaturabundle installpulse retorno de carro. Este comando instala las dependencias necesarias para que el generador estático de contenidos Jekyll pueda funcionarrake servepulse retorno de carro. Este comando arranca el servidor web de Jekyll- alternativamente puede escribir
bundle exec jekyll serveen la terminal - Haga click en
Open in Browser: se abrirá una nueva pestaña en la que visitamos la página web servida.

Adaptar los contenidos del Web Site a nuestra Asignatura
- Cambiar el nombre de la asignatura y los datos en el fichero
_config.yml- Cada vez que se modifique el fichero
_config.ymlhay que parar el servidor de desarrollo y volverlo a arrancar. PulseCtrl-Cen la terminal para parar el servidor y posicionándose en la carpetadocs/vuelva a arrancar el servidor conrake serve
- Cada vez que se modifique el fichero
- Limpiar los documentos en las carpetas
lecciony_tareasy sustituirlos por nuestras lecciones y tareas correspondientes a nuestra asignatura
Jekyll docs
Para aprender mas tenemos los tutorials en la documentación de Jekyll
Liquid docs
- Liquid at Jekyll
- Liquid Sandbox: You can test your Liquid code here
- Liquid at Shopify
Ejemplos avanzados
Aprender algo de Liquid usando una lección y una tarea
- Ver el fichero
clases.mdde estos apuntes: https://raw.githubusercontent.com/ULL-MFP-AET/ull-mfp-aet.github.io/main/clases.md - El fichero
_includes/clases_impartidas.md: https://raw.githubusercontent.com/ULL-MFP-AET/ull-mfp-aet.github.io/main/_includes/clases-impartidas.md - También ver el ejemplo de la rúbrica en una práctica como
_tareas/aprender-markdown.md - https://raw.githubusercontent.com/ULL-MFP-AET/ull-mfp-aet.github.io/main/_tareas/aprender-markdown.md
- Contenidos del fichero
_includes/rubrica.md: https://raw.githubusercontent.com/ULL-MFP-AET/ull-mfp-aet.github.io/main/_includes/rubrica.md
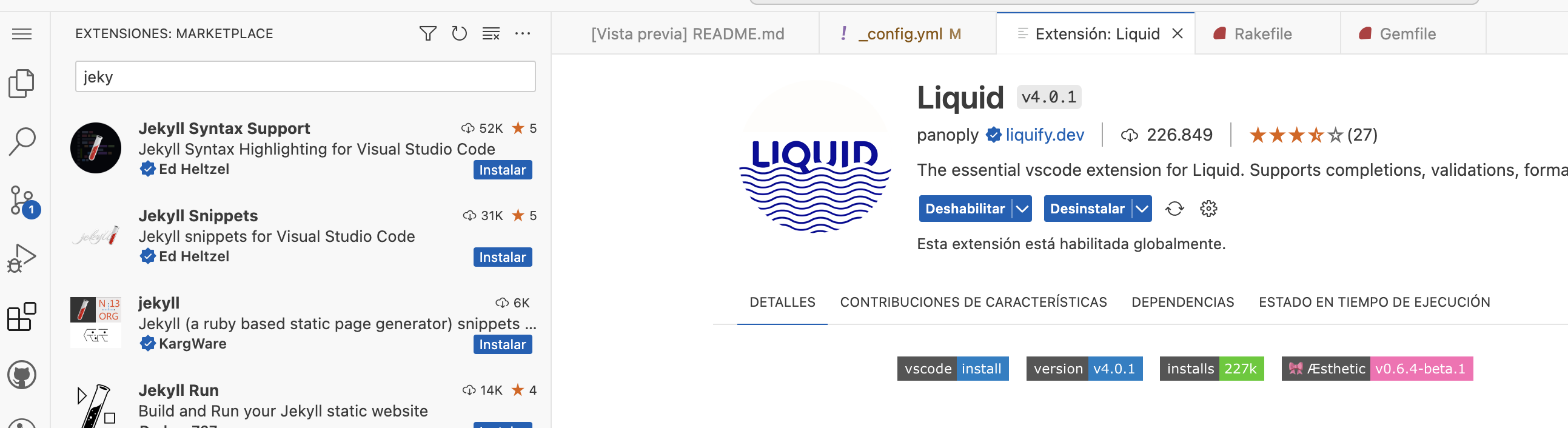
Liquid extension for VSCode
Opcionalmente puede instalar el paquete Liquid para su Codespaces.

Recuerde que para habilitar la sincronización de configuración, en la esquina inferior izquierda de la barra de actividad seleccione y haga clic en la rueda dentada. Active la sincronización de configuración…. En el cuadro de diálogo, seleccione todas las configuraciones.
Desplegando en su organización ull-mfp-aet-2324-aluXXXX.github.io
Hemos estado generando el web site en el repo de la asignación de esta tarea. El objetivo es que este web site sea el de su organización, por lo tanto es conveniente que lo despliegue en su organización.
- Haga un fork del repo de la práctica a su organización: el repo de destino será en la organización de su asignatura:
ULL-MFP-AET-2324-aluXXX/ull-mfp-aet-2324-aluXXX.github.io- Previamente el profesor debe configurar la organización para permitir los forks (settings -> member priveleges -> repository forking -> check Allow forking of private repositories)
- El nombre del repo de destino deberá ser el de la organización de su asignatura seguido del sufijo
.github.io:ull-mfp-aet-2324-aluXXXX.github.io - Configure el repo
ULL-MFP-AET-2324-aluXXX/ull-mfp-aet-2324-aluXXX.github.iopara usar github pages - Modifique el
baseurlen el archivo_config.ymla vacíobaseurl: "" - Compruebe en las GitHub Actions del repo
ULL-MFP-AET-2324-aluXXX/ull-mfp-aet-2324-aluXXX.github.ioque el despliegue se ha realizado correctamente y observe el despliegue en el web sitehttps://ull-mfp-aet-2324-aluXXX.github.io
Llevando sucesivos cambios del repo de la práctica a su repo de organización
- Haga ahora mas cambios en el repo de la práctica
ULL-MFP-AET-2324/asignatura-website-aluXXXy compruebe que se despliegan correctamente en su web sitehttps://ull-mfp-aet-2324-aluXXX.github.io/asignatura-website-aluXXX - Haga un pull request a la rama
maindel repoULL-MFP-AET-2324-aluXXX/ull-mfp-aet-2324-aluXXX.github.iodesde el repo de la prácticaULL-MFP-AET-2324/asignatura-website-aluXXX - Ahora analice el pull request y acepte los cambios propuestos
- Observe los cambios en el despliegue de la web de su asignatura en
ull-mfp-aet-2324-aluXXX.github.io
Página web del usuario en GitHub
Siguen algunos ejemplos de páginas web de usuarios en GitHub que pueden servir de inspiración para us página web de usuario:
- GitHub Topics: academic-website. Una lista de repositorios en las que figura el tópico
academic-website - The GitHub organization academicpages has several repos including one with a beautiful CV template at academicpages/sb-personal. You can see it deployed at https://academicpages.github.io/
- Ejemplo de CV de Biagio Brattoli usando Jekyll:
- crguezl/crguezl.github.io es el repo que contiene el web site de este profesor.
Desplegando el Web Site de la Asignatura en Moodle
Si tiene acceso a un curso Moodle puede desplegar el web site de la asignatura en el curso Moodle. Para ello puede seguir las instrucciones en la sección Importing a Website into Moodle
Desplegando en Netlify
Si desea hacer un despliegue en Netlify, vaya a Netlify pulse login y autentiquese usando su cuenta de GitHub. Deberá dar permisos a Netlify para que acceda a su cuenta de GitHub.
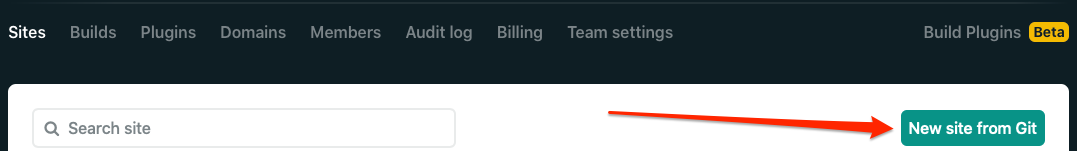
-
Añada un nuevo site

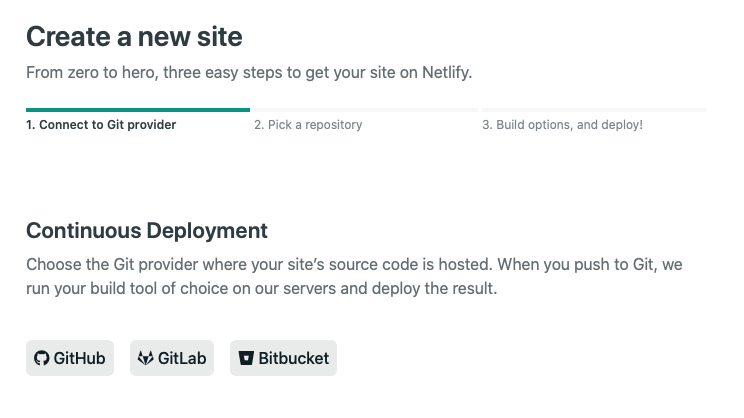
-
Cree un nuevo site y enlace a su repositorio de GitHub

Cada vez que envías un push a GitHub (o GitLab/BitBucket), ¡Netlify implementará automáticamente tus actualizaciones y cambios!
-
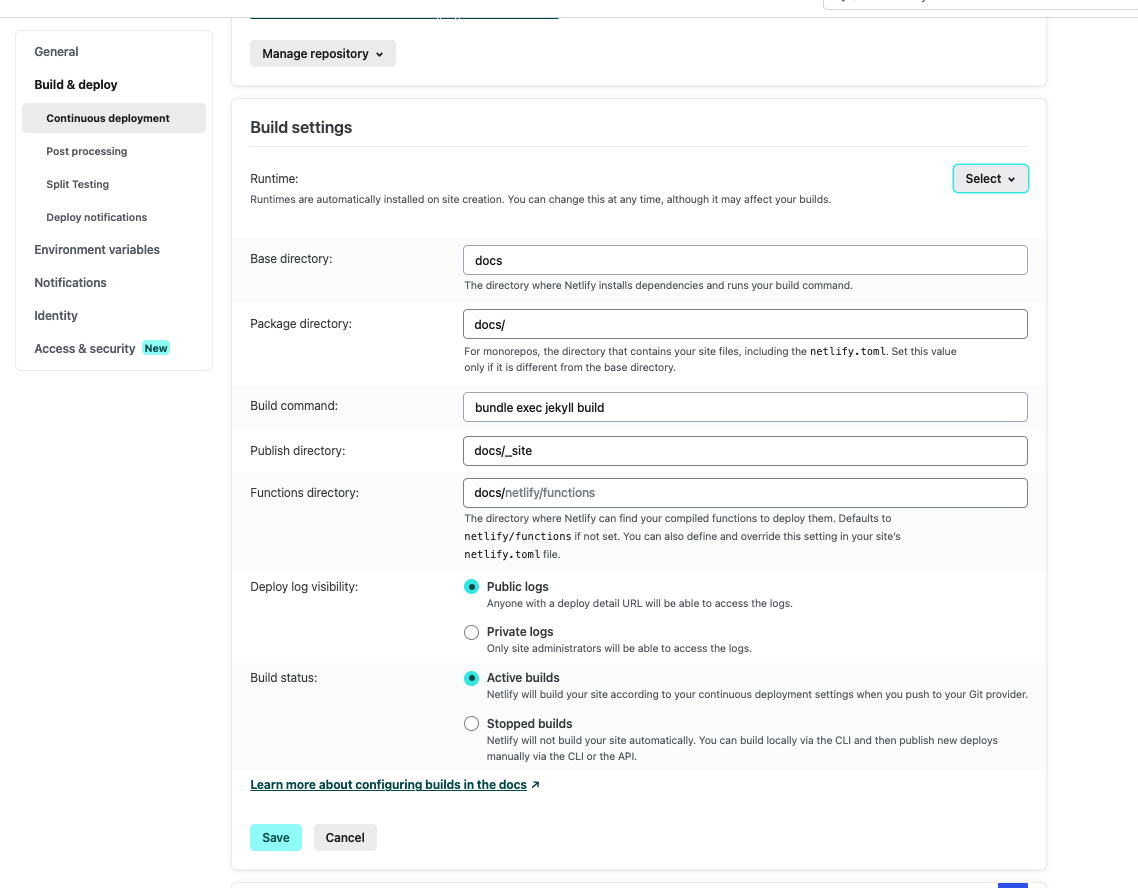
Configure el despliegue de su repo en Netlify como sigue:

-
Recuerde modificar el
baseurlen el archivo_config.ymla vacíobaseurl: ""o de otro modo no funcionará correctamente el despliegue en Netlify:
Tienes un tutorial detallado en https://www.netlify.com/blog/2020/04/02/a-step-by-step-guide-jekyll-4.0-on-netlify/
Entrega
Deja en el fichero README.md de este repositorio
- Los enlaces a la org, classroom y web de tu asignatura.
- Evidencias de los requisitos solicitados en la rúbrica (“Aprender …“)
- Opcional: Si tienes acceso a un curso Moodle despliega tu web site de la asignatura en el curso Moodle y añádelo al informe
References
Referencias para esta práctica
Rúbrica
- Se ha desplegado el sitio Web de la asignatura
- Se ha desplegado un sitio Web de usuario en GitHub Pages
- Se ha aprendido a usar Codespaces
- Se ha aprendido a hacer un workflow con pull requests
- Se ha aprendido a usar Liquid
- Opcional (Trabajo autónomo): Se ha aprendido a parametrizar usando ficheros .csv, .yml o .json desde la carpeta
_data
Actividad de los Alumnos para asignatura-website
Medidas de Actividad de los Alumnos para asignatura-website