Aprendizaje y Enseñanza de la Tecnología
Desarrollo Colaborativo de Proyectos de Aprendizaje y Enseñanza de Tecnologías en la Nube
Org Template-Org GH-pages Netlify-pages Faltas Classroom Campus-Virtual Activity Chat Casiano meet
Aprender Markdown (aprender-markdown)
Aceptando la Tarea
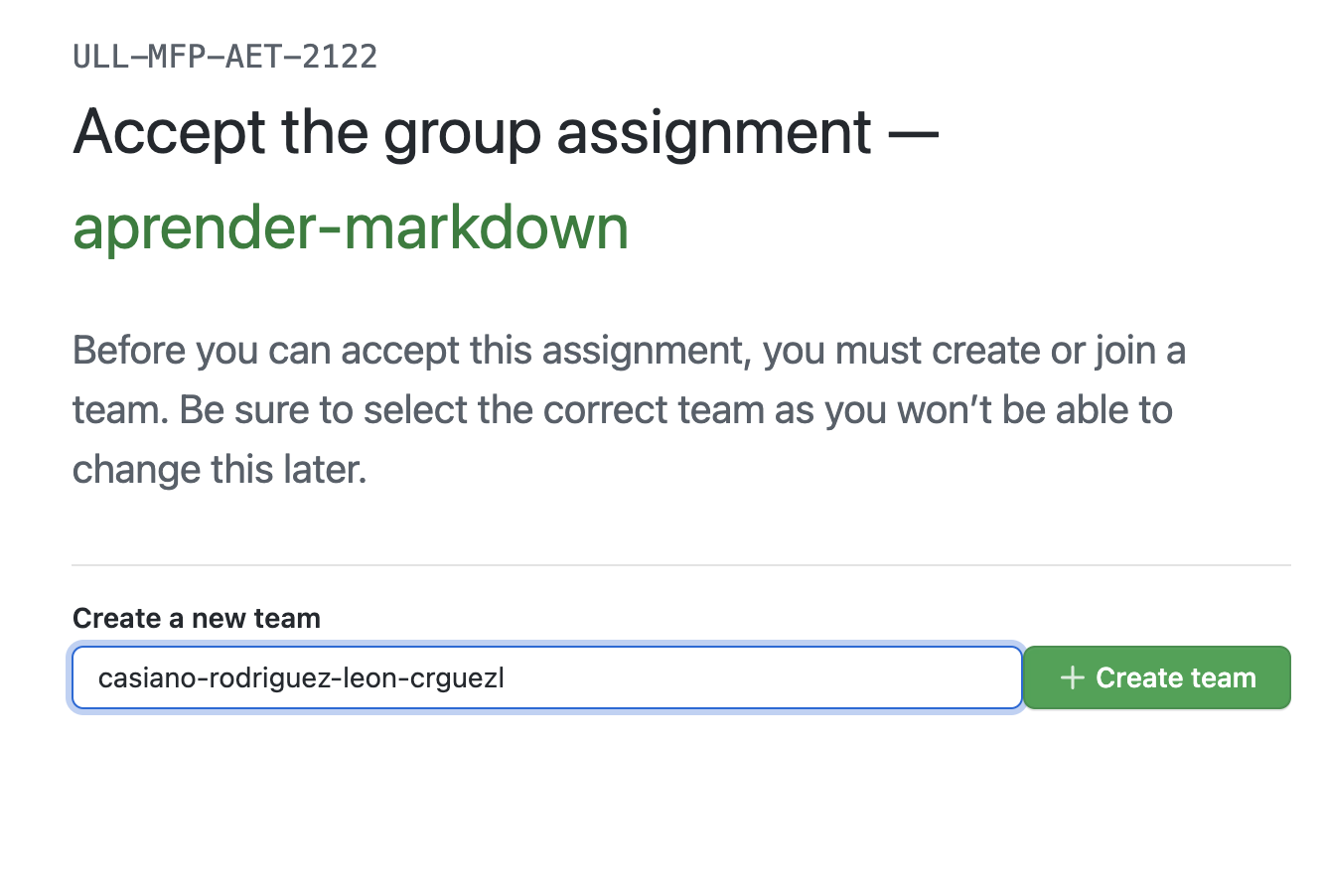
Deberás comenzar aceptando la tarea asociada a esta parte haciendo click en el enlace en la tarea correspondiente del campus con el texto “acepta la asignación de la tarea”. En cada una de los tareas de esta parte que requieren de la creación de un repositorio de trabajo encontrarás un enlace similar.
Esta tarea inicial ha sido configurada por el profesor como una tarea de equipo. Eso significa que cuando hagan click en la aceptación de la tarea les saldrá un formulario para elegir el nombre del equipo. En este caso el equipo será individual.
- Escriba su nombre y apellidos seguido de su ID de la ULL separados por guiones
nombre-apellido1-apellido2-ullid. - Si su nombre es compuesto como Ana María Laza Pérez, escriba
ana_maria-laza-perez-aluXXXXXusando un guión bajo. - No uses acentos, ni caracteres especiales, sólo las letras del alfabeto US. Cambia la ñ por la secuencia “ny”. No uses blancos.
- Si no tiene segundo apellido o si la aplicación GH Classroom se queja de que el nombre del team es muy largo, simplemente omítalo y escriba
nombre-apellido1-ullid - Si La aplicación se sigue quejando de que el nombre del team es muy largo omita también el primer apellido.

- Al aceptar la asignación de una tarea de equipo en GitHub Classroom el proceso es ligeramente diferente que el que ocurre en la aceptación de las tareas individuales
- En una tarea de Equipo el primer alumno del equipo que accede al enlace de aceptación crea el equipo GitHub y le pone el nombre siguiendo las instrucciones del profesor
- Los siguientes miembros de ese equipo cuando acceden al enlace de aceptación veran los equipos que ya han sido creados y eligen la opción de unirse a uno de los existentes según lo acordado o crean uno nuevo
- Para cada equipo se crea dentro de la organización un repo
asignatura-curso/nombredelatarea-nombredelequipoque los alumnos del equipo deberán usar para entregar la práctica
La siguiente figura muestra un ejemplo de vista del profesor de una asignación de una tarea en equipo una vez que los alumnos la han aceptado y los equipos se han constituido:
Una vez creado el equipo y aceptada la asignación deberá aparecer despues de un momento la URL del repo recién creado. Si no aparece, refresque la página en el navegador. Se habrá creado un repo con una URL como esta
“https://github.com/ULL-MFP-AET-2324/aprender-markdown-nombre-apellido1-apellido2-aluXXXX”
Entrega en el Campus virtual
En la tarea del campus escribes el enlace al repo de la tarea. En documentos adjuntos puedes adjuntar el ZIP del repo que puedes descargar desde GitHub usando el botón verde “Code” y luego “Download ZIP”.
Aprender Markdown
Para aprender markdown puedes consultar Mastering (GitHub) Markdown y para mas detalles consulta la guía de usuario Getting started with writing and formatting on GitHub
Acepta la asignación de esta tarea y en el repositorio creado en GitHub edita el fichero README.md y rellenalo con un breve e informal CV.
-
Incluye alguna imagen. Por ejemplo
que se verá así:
- Incluye algunos enlaces
- Por ejemplo un enlace a tu usuario en github se escribe así:
[casiano-rodriguez en GitHub](https://github.com/casiano-rodriguez)y se ve así:
- Por ejemplo un enlace a tu usuario en github se escribe así:
- Incluya alguna lista
- Una cita favorita (blockquote)
- Un fragmento de código inline de un lenguaje de programación
- Incluye un trozo de código en un lenguaje de programación que ocupe varias líneas como este
```javascript
function fancyAlert(arg) {
if(arg) {
$.facebox({div:'#foo'})
}
}
```
y se verá así:
function fancyAlert(arg) {
if(arg) {
$.facebox({div:'#foo'})
}
}
-
Incluye una tabla como esta:
First Header | Second Header ------------ | ------------- Content from cell 1 | Content from cell 2 Content in the first column | Content in the second columnque se verá así:
First Header Second Header Content from cell 1 Content from cell 2 Content in the first column Content in the second column - Incluye un emoji. Por ejemplo:
:+1:se ve como . Puedes consultar la lista de nombres de emojis
. Puedes consultar la lista de nombres de emojis
- Añade un fichero
master.md(puedes crearlo usando el botónadd filedel menu o bien visitando una ruta con la sintáxishttps://github.com/:owner:/:repo:/new/main) en el que describas tu experiencia hasta ahora en este master y lo enlazas desde el ficheroREADME.md.- En el fichero
master.mdpon un enlace de vuelta alREADME.md
- En el fichero
- Podemos hacer uso del editor que provee la interfaz web de GitHub.
- Pero hay editores alternativos mejores como codespaces, el editor web de GitHub y GitPod
- Recuerda hacer
commitspara guardar los cambios en el repo local ypushpara guardarlos en el repo remoto. -
En la tarea entrega el enlace al repo con los contenidos de tu trabajo, el zip con los contenidos del repo y genera un issue en el repo de la asignación indicando que has terminado.
-
Añade una imagen-enlace. Se deberá ver la imagen pero esta será un enlace a otra página. Por ejemplo:
[](https://github.com/crguezl)que se verá así:
si haces
clicken la imagen te llevará a la página enlazada.
Matemáticas
Añade una fórmula matemática escrita en \(\LaTeX\)
Si escribes una fórmula matemática en latex y la rodeas de $$, el markdown de GH la mostrará como un bloque. Por ejemplo:
**The Cauchy-Schwarz Inequality**
$$\left( \sum_{k=1}^n a_k b_k \right)^2 \leq \left( \sum_{k=1}^n a_k^2 \right) \left( \sum_{k=1}^n b_k^2 \right)$$
Se ve:
The Cauchy-Schwarz Inequality
\[\left( \sum_{k=1}^n a_k b_k \right)^2 \leq \left( \sum_{k=1}^n a_k^2 \right) \left( \sum_{k=1}^n b_k^2 \right)\]Para incluir una expresión matemática en línea con su texto, delimite la expresión con un símbolo de dólar $. Por ejemplo:
This sentence uses `$` delimiters to show math inline: $\sqrt{3x-1}+(1+x)^2$
Se ve como esto:
This sentence uses $ delimiters to show math inline: \(\sqrt{3x-1}+(1+x)^2\)
Diagramas con mermaid
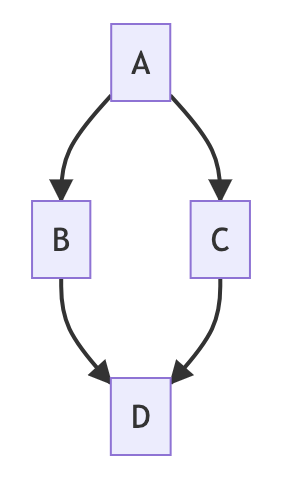
Puedes incluir diagramas en tus documentos usando mermaid. Por ejemplo:
```mermaid
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
```
que se verá como:

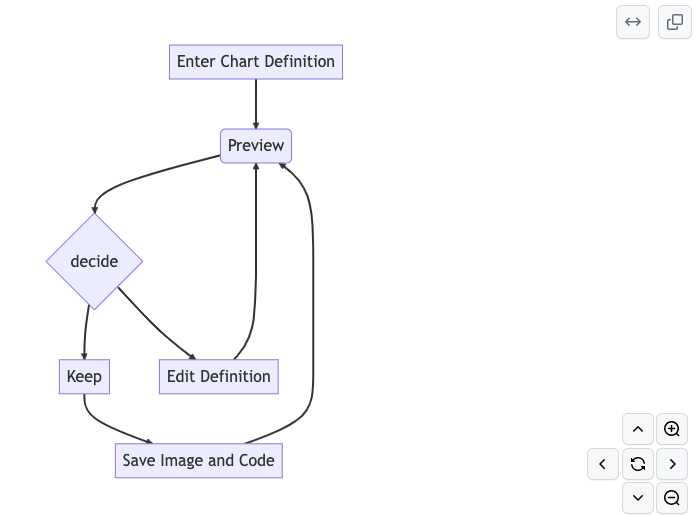
o bien:
```mermaid
graph TD
A[Enter Chart Definition] --> B(Preview)
B --> C{decide}
C --> D[Keep]
C --> E[Edit Definition]
E --> B
D --> F[Save Image and Code]
F --> B
```
que se verá como:

Task lists
Ejemplo:
- [x] #739
- [ ] https://github.com/octo-org/octo-repo/issues/740
- [ ] Add delight to the experience when all tasks are complete :tada:
Se verá así:
- #739
- https://github.com/octo-org/octo-repo/issues/740
-
Add delight to the experience when all tasks are complete

Este ejemplo muestra también como escribir un emoji por nombre :tada:.
Mas información en Acerca de las listas de tareas
Special notes
To better highlight and separate certain information from the rest in your documentation on GitHub, there is a way to render a special and accessible note or warning blockquote in Markdown documents. It uses the existing syntax for blockquote and bold text.
> **Note**
> This is a note
> **Warning**
> This is a warning
Note This is a note
Warning This is a warning
See An option to highlight a “Note” and “Warning” using blockquote
Edición en la Nube de Repositorios GitHub
Hay múltiples formas de editar en la nube un repositorio GitHub. en estas notas recogemos estas alternativas:
- Editar directamente usando el editor on-line de GitHub
- Usar el editor GitHub.dev. Véase también las notas en estos apuntes sobre GitHub.dev. Véase también las notas en estos apuntes sobre GitHub.dev: se activa simplemente tecleando el punto cuando se está visitando el repo
- Usar Codespaces (Probablemente la opción mas recomendable si dispones de este servicio)
- Usar GitPod, una alternativa a Codespaces
Primeros Pasos con GitHub Classroom
GitHub Classroom es una aplicación web para los docentes que proporciona herramientas para la administración de cursos integradas con GitHub.
Un objetivo de esta lección/tarea es conseguir cierta familiaridad con los conceptos que conlleva Github Classroom: asignación, asignación individual, asignación de grupo, identificación del alumnado, rosters, etc.
Este video en YouTube “How to use VS Code to submit an assignment to Github Classroom (initially empty repository)”
muestra como deben hacer los estudiantes para aceptar, trabajar y entregar una tarea asignada con GHC usando el editor VS Code
Rúbrica
- El nombre del equipo creado sigue el formato correcto
- Ha rellenado el cuestionario con la relación GitHub/AluXXX
- Se incluyen todos los aspectos solicitados en el markdown y se visualizan correctamente
- Se ha aprendido a usar un editor en la nube y/o en su máquina local
- Ha entregado el enlace al repo en el campus y el zip con el repo
- Ha generado el issue indicando que ha terminado
Actividad de los Alumnos para aprender-markdown
Medidas de Actividad de los Alumnos para aprender-markdown
Referencias
- Mastering (GitHub) Markdown
- Para mas detalles consulta la guía de usuario Getting started with writing and formatting on GitHub
- Use Markdown to display mathematical expressions on GitHub
- Documentación GitHub sobre la Interfaz Web
- Visual Studio Code in Browsers
- GitHub Glossary
